HOME >> オークションプレートメーカー2 >> ヘルプ >> 入力フォーム:「文字装飾」の使い方
このサイトは広告を含みますこのヘルプを読んでも問題が解決しない場合は
サポート掲示板
で質問してください。
入力フォーム:「文字装飾」の使い方
テンプレート全体の文字の色や大きさを変えるには
「こだわり設定」の使い方
を見てください。
ここでは「文字装飾」機能を使って文章の一部分だけを赤などに装飾する方法を説明します。
はじめに
文字の色や大きさを変えるにはHTMLタグを使います。
(HTMLタグについて知りたい人は HTMLタグ講座
をご覧下さい。)
「文字装飾」機能は、そのHTMLタグの知識がまったくない人でも
ボタン1つで簡単にHTMLタグを文字につけることができます。

使い方
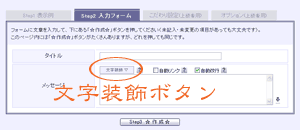
「入力フォーム」にある「文字装飾」というボタンを押してください。
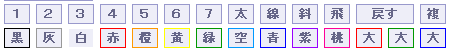
すると、その下に「装飾用ボタン」がたくさん表示されます。
このボタンを使ってHTMLタグを挿入できます。
挿入されたHTMLタグは挿入した段階では、アルファベットと記号の羅列になっています。いつも通り「☆作成☆」ボタンを押した後のプレビューで確認すると
文字の色や大きさが変わっているのが確認できます。

HTMLタグを挿入する方法は3通りあります。どれでも好きな方法でやってください。
(あなたのパソコンの環境によってはできない方法もあります)

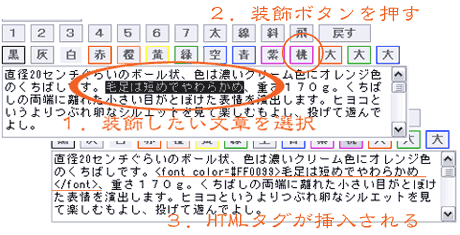
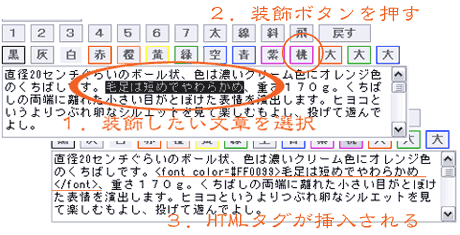
方法1:文章を選択してから装飾ボタンを押す
まず、全体の文章を書きます。 書き終わってから装飾したい文章の一部をマウスでドラック (マウスの左ボタンを押したままマウスを動かすこと)して選択します。 「装飾用ボタン」を押すとそれに対応したHTMLタグが挿入されます。
方法2:挿入したい位置をクリックしてから装飾ボタン
装飾したい文章を入力する位置をマウスでクリックしてください。 その後に「装飾用ボタン」を押すと、文章を入力するウィンドウが表示されます。 このウィンドウに装飾したい文章を入力して「OK(はい)」ボタンを押すと 先ほどマウスでクリックした位置にHTMLタグが挿入されます。方法3:装飾ボタンを最初に押す
方法2と似ていますが、どこもクリックしないで装飾ボタンを押した場合は カーソルのある位置にHTMLタグが挿入されます。装飾用ボタンの説明
装飾用ボタンについて詳しく説明します。それぞれの「表示例」は「☆作成☆」ボタンを押した後のプレビュー画面での表示です。

装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
装飾ボタン適用前:
入力したURL:
装飾ボタン適用後:
表示例:あいうえお
装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
装飾ボタン適用前:
装飾ボタン適用後:
表示例
装飾ボタン適用前:
装飾ボタン適用後:
表示例
「文字サイズ変更」ボタン
「1」〜「7」の数字のボタンです。 文字の大きさを変更することができます。 色は変わりません。装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
「太字にする」ボタン
「太」のボタンです。文字が太くなります。装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
「下線をつける」ボタン
「線」のボタンです。文字の下に線がつきます。装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
「斜体にする」ボタン
「斜」のボタンです。斜体(斜めの文字)になります。装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
「リンクをつける」ボタン
「飛」のボタンです。リンクがつきます。 URL(アドレス)を入力するウィンドウが表示されるのでリンク先のURLを入力してください。装飾ボタン適用前:
入力したURL:
装飾ボタン適用後:
表示例:あいうえお
「色を変更する」ボタン
色の名前が付いているボタンです。 文字の色をその色に変更できます。大きさは変わりません。装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
「色を変えて大きくする」ボタン
「大」のボタンです。 それぞれのボタンの枠についている色に文字を変更し、サイズを大きくします。装飾ボタン適用前:
装飾ボタン適用後:
表示例:あいうえお
「複数行の選択可所を●付きリストにする」ボタン
「●」のボタンです。 複数行を選択してから、このボタンを押すと頭に●が着いたリストになります。装飾ボタン適用前:
装飾ボタン適用後:
表示例
- あいうえお
- かきくけこ
- さしすせそ
「複数行の選択可所を数字付きリストにする」ボタン
「数」のボタンです。 複数行を選択してから、このボタンを押すと頭に数字が着いたリストになります。装飾ボタン適用前:
装飾ボタン適用後:
表示例
- あいうえお
- かきくけこ
- さしすせそ
「戻す」ボタン
「戻す」ボタンは、他の「装飾用ボタン」を押す前に文章を戻すことができます。 3回前まで戻すことができます。「複数同時適用」ボタン
「複」ボタンを押すと、「文字装飾(複数同時適用)」という小さいウィンドウが開きます。 このウィンドウを使っても文字に装飾をつけることができます。 これは旧オークションプレートメーカーにあった機能とほぼ同じです。 なお、この機能で文字を装飾した場合は「戻る」機能は使用できません。 詳しくは 入力フォーム:「文字装飾(複数同時適用)」の使い方 をご覧ください。注意事項
-
上記使い方で任意の位置に装飾文字を入力できるのは、Internet Explorer のみです。 その他のブラウザの場合は、文章の末尾に装飾文字が追加されます。
2013/12/23 ほとんどのブラウザで任意の位置に入力できるようになりました -
FONTタグを入力した場合自動的に入れ子が解除されます。
そのため、
ヤフオク! で文字の色が変わらないという不具合がおきにくくなります。詳細は下記関連ヘルプをご覧下さい。
- JavaScript(アクティブスクリプト)がON(有効)になっていない場合は利用できません(通常はONになっています)。
関連ヘルプ
Copyright (C) 2000
mayu2
, All rights reserved.